App Inventor
Aus Informatiktools
R (Diskussion | Beiträge) (→Referenzen, weiterführende Literatur und Ansprechpartner) |
R (Diskussion | Beiträge) |
||
| Zeile 156: | Zeile 156: | ||
<!--Links und Beschreibungen zu Tools, die auf diesem Werkzeug aufbauen bzw. diesem ähneln.--> | <!--Links und Beschreibungen zu Tools, die auf diesem Werkzeug aufbauen bzw. diesem ähneln.--> | ||
| + | == FAQ == | ||
| + | === Nutzung des GPS-Sensors und Übermittlung an Maps === | ||
| + | Frage: | ||
| + | Wenn ich GPS-Koordinaten abfrage und über einen AktivityStarter z.B. GoogleMaps öffnen möchte, wie z.B. in dem Projekt "Where's My Car?", dann funktioniert das nicht - auch die fertige App von der App Inventor Seite hat das gleiche Problem. Ich denke es liegt daran, dass die Längen- und Breitengrade im Format 42,345...,11,456... (also mit Komma, nicht mit Punkt) in GoogleMaps geladen werden, Google-Maps benötigt aber Darstellungen mit Punkten. | ||
| + | |||
| + | Antwort: | ||
| + | Tatsächlich, Maps benötigt die Koordinaten angegeben mit Punkten. Hier spielt uns offensichtlich die deutsche Darstellung mit einem Komma einen Streich. | ||
| + | Lösung: Wir ersetzten mit dem Block "replace all text" in den erhobenen Koordinaten das Komma durch einen Punkt. | ||
| + | * [http://appinventor.mit.edu/explore/ai2/android-wheres-my-car.html App Inventor 2 - Beispiel "Where is my car"] | ||
| + | * Beispiel für eine korrigierte App für deutsche Smartphones | ||
== Referenzen, weiterführende Literatur und Ansprechpartner == | == Referenzen, weiterführende Literatur und Ansprechpartner == | ||
Version vom 27. Oktober 2014, 10:07 Uhr
| App Inventor | |
|---|---|

| |
| Kurzüberblick | |
| Kurzbeschreibung: | Programmierumgebung für Apps für Android-Smartphones und -Tablets |
| Schlagwörter: | Syntaxfehlerfrei, Android, Google, Smartphones, Handy |
| Altersgruppen: | Sek. I, Sek. II, Hochschule |
| Sprachen: | Englisch |
| Erscheinungsjahr: | 2010 |
| Entwickler: | Google, MIT Boston |
| Einflüsse: | Scratch, StarLogo_TNG |
| Plattform: | Browser |
| Lizenzkosten (Privat/Bildungseinrichtungen): | kostenfrei |
| Bemerkungen: | Google-Konto zur Nutzung notwendig! |
| http://appinventor.mit.edu/ | |
|
Aktuelle Nutzerwertung: 90/100 (1 votes)
| |
App Inventor ist eine graphische Softwareentwicklungsumgebung für Android-Anwendungen. Ähnlich wie in Scratch oder Alice ist es bei App Inventor nicht möglich, Syntaxfehler zu machen. Programmierte Anwendungen können einfach auf ein angeschlossenes Android-Smartphone oder Android-Tablet übertragen werden oder in einem im Paket inkludierten Emulator ausgeführt werden.
Der Zugriff auf App Inventor wurde mit Beendung von Google Labs Ende 2011 eingestellt[1]. Im Weiteren wurden allerdings die zugrunde liegenden Dateien unter Open Source Lizenz veröffentlicht sowie die Überführung zum MIT Center for Mobile Learning unterstützt. Seit März 2012 ist App Inventor dort wieder öffentlich zugänglich.
Inhaltsverzeichnis |
Ziele und Besonderheiten
Mit App Inventor ist es auch ohne umfangreiche Programmierkenntnisse möglich, einfach Applikationen für Android OS zu entwickeln. Insbesondere die Einbindung von typischen Smartphone-Anwendungen (GPS, Maps, Kamera etc.) wird durch einfache Bausteine unterstützt.
Wie Scratch wird mit AppInventor objektbasiert programmiert (Objekte in App-Inventor: “Components”). Scratch-Objekte und App Inventor-Komponenten der Animation-Palette haben u.a. folgende Attribute (Erläuterungen jeweils für App Inventor):
- Position (X, Y, Z (nur App-Inventor: Ebene))
- (Blick/Bewegungs)-Richtung (Heading)
- Größe (Width/Heigth – Bild skaliert nicht?!)
- Kostüm (Picture)
- Weitere Attribute im Blocks Editor.
Die Attributwerte können jeweils in der GUI oder dynamisch per Programmierbaustein verändert werden. App Inventor (und Scratch) sind eventbasierte Programmiersprachen. Beispiele für Events:
- screen.Initilize,
- hund.Touched,
- hase.Dragged,
- kugel.CollidedWith
- Weitere Events im Blocks Editor.
Deklariert werden können
- Variablen (typfrei),
- Prozeduren (mit und ohne Rückgabewert),
- Listen
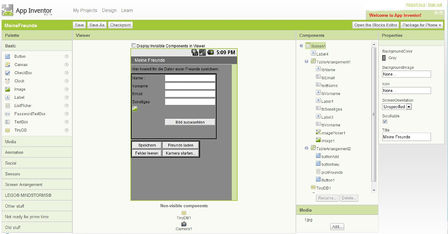
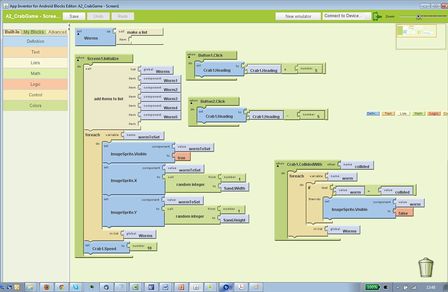
Einfaches Beispiel / Screenshot

Browseroberfläche APP Inventor Designer mit Anordnung der Komponenten auf dem Display.

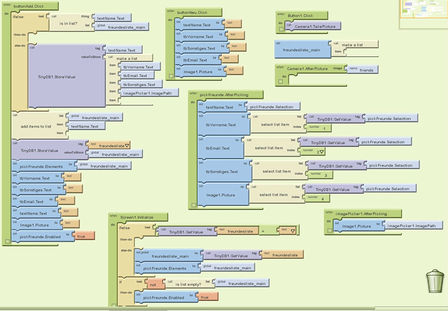
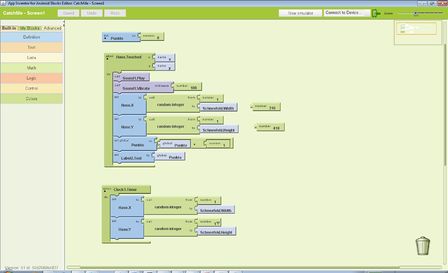
Programmierung in App Inventor im Blocks Editor.
Technische Voraussetzungen und Hinweise
Die Nutzung von App Inventor erfolgt mit 3 Fenstern: Browser (Chrome empfohlen!), Blocks Editor (Java-Applet, welches sich aus dem Browser starten lässt), Emulator (lässt sich aus dem Blocks Editor starten) Zur Verwendung von App Inventor muss die App Inventor Software (welche auch den Emulator enthält) installiert sein. Zusätzlich wird Java benötigt.
Installation
Die App Inventor Software kann hier geladen werden: http://beta.appinventor.mit.edu/learn/setup/index.html Nach dem Einloggen öffnet sich direkt das letzte verwendete Projekt. Programmiert wird im "Blocks Editor", einem Java-App. Öffnen Sie diesen mit "Open the Blocks Editor". Nun sollte AppInventorForAndroidCodeblocks.jnlp heruntergeladen werden, welches Sie nun ausführen. Im Blockseditor sollten Sie unter "My Blocks" die im "Viewer" verwendeten Komponenten finden. Wenn Sie kein Smartphone angeschlossen und eingerichtet haben, verwenden Sie den Emulator (--> "New emulator"). Nach einigem Warten ist dieser gestartet (Bildschirm mit Maus entsperren!) und kann nun mit "Connect to Device..." verbunden werden. Soll statt des Emulators ein angeschlossenes Android-Gerät verwendet werden, kann dieses unter "Connect to Device..." ausgewählt werden.
Fehlersuche
"Open The Blocks - Problem": Können Sie den Blockeditor nicht öffnen, könnte es sein, dass die .jnlp-Dateien von avast oder einem anderen Antivirenprogramm blockiert werden, ohne dass die bekannte Fehlermeldung kommt. Komischerweise passiert das anscheinend nur, wenn man sie über ein anderes Netz lädt oder vielleicht hat man bei seinem eigenen schon einmal etwas entsprechend eingestellt. Man muss dann einfach in die Downloads gehen und von dort aus die Datei als Administrator öffnen und schon funktioniert alles.
Tipps zur Arbeit mit App Inventor
- Copy & Paste: Strg-C / Strg-V
- Ausführen eines Blocks/Skripts: rechter Mausklick -> "Do it!
- Bausteine erhält man auch durch Tippen im Blocks Editor
- Bausteine erhält man auch über Farb-Menü (klick auf Arbeitsfläche)
- „Watch“ zeigt die aktuelle Variablenbelegung
- Alle Bilder müssen einzeln hochgeladen werden (Tipp: Im Unterricht Projekt mit Mediadaten vorgeben)
- Speichert immer automatisch – Aber: Sicherheitskopien machen und runterladen!
- "Fill parent" funktioniert nicht für "Heigth" des Screens? --> Option "Scrollable" deaktivieren
- Für Button werden Methoden wie "TouchUp" oder "Touched", also z.B. loslassen benötigt? --> Statt Button ein ImageSprite oder Canvas verwenden
- Listen in Verwendung mit "Any"-Blocks ermöglichen die Handhabung vieler gleichartiger Komponenten
Einrichtung einer TinyWebDB
Mit App Inventor lassen sich rekativ unkompliziert Daten in einer Cloud per Internvetverbindung speichern. Als Voreinstellung ist ein Testservice vorgegeben, der aber nur eine limitierte Anzahl von Einträgen zulässt und möglicherweise bald eingestellt wird (http://appinvtinywebdb.appspot.com/). Es empfiehlt sich, eine eigene TinyWebDB bbei Google AppSpot einzurichten. Eine Beschreibung hierfür findet sich hier: http://appinventorapi.com/program-an-api-python/.
Schulischer Einsatz
Folgende Themen eignen sich für den Unterricht:
Programmieren einfacher Apps mit App Inventor:
- Animationen
- Sound, Vibration
- Clock/Timer
- Variablen
- Listen
- „Any“-Blocks
- Datenbanken
- Spracherkennung und -ausgabe
- Sensoren
- Webzugriff und Activity Starter
Korresponierende Inhalts-/Prozessbereiche
Inhaltsbereiche:
- Algorithmen
- Information und Daten
- Informationssysteme
Prozessbereiche:
- Modellieren und Implementieren
Inhalte und Themen
Ideen zum Unterrichtseinsatz
Einsatz in weiteren Fächern
Einschätzung/ Kritik
App Inventor bietet eine gute erste Möglichkeit, ohne detaillierte Programmierkenntnisse, Apps für Android Smartphones und Tablets zu entwickeln. Dabei kommt der Arbeit mit App Inventor zu gute, dass keine Syntaxfehler gemacht werden können und Änderungen am Programm in Echtzeit auf dem Emulator oder angeschlossenen Gerät gesehen werden können. Für Schüler und Studenten ist die einfache Einbindung typischer Smartphonekomponenten und -sensoren sehr motivierend. Einschränkungen ergeben sich aus dem, im Vergleich zu Scratch, nicht ganz intuitiven User Interface sowie dem fehlen der Möglichkeit, Klassen zu programmieren.
Erfahrungen
Frau Knütel berichtet:
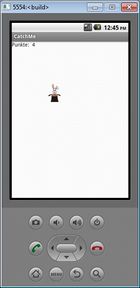
Heute habe ich mit meinen 13.-Klässer_innen zuerst alles eingerichtet und dann Hasi (CatchMe) bauen lassen und z.B. zu einer zweiten Seite und zurück wechseln lassen. Dazu haben sie noch ein paar andere Button-Ereignisse eingebaut, besonders natürlich Sound-Effekte. Wir haben aber auch immer 3 Stunden Zeit. Die App-Entwicklung kommt wirklich sehr gut an! Das Ziel der Schüler ist jetzt schon, einen kangoo-jump zu bauen.
Unterrichtsmaterialien und -beispiele
Folgende Beispiele eignen sich zum Einstieg. Am besten wird den Schülern jeweils eine Vorlage mit Medien-Dateien gegeben.
CatchMe


Crab Game


FAQ
Nutzung des GPS-Sensors und Übermittlung an Maps
Frage: Wenn ich GPS-Koordinaten abfrage und über einen AktivityStarter z.B. GoogleMaps öffnen möchte, wie z.B. in dem Projekt "Where's My Car?", dann funktioniert das nicht - auch die fertige App von der App Inventor Seite hat das gleiche Problem. Ich denke es liegt daran, dass die Längen- und Breitengrade im Format 42,345...,11,456... (also mit Komma, nicht mit Punkt) in GoogleMaps geladen werden, Google-Maps benötigt aber Darstellungen mit Punkten.
Antwort: Tatsächlich, Maps benötigt die Koordinaten angegeben mit Punkten. Hier spielt uns offensichtlich die deutsche Darstellung mit einem Komma einen Streich. Lösung: Wir ersetzten mit dem Block "replace all text" in den erhobenen Koordinaten das Komma durch einen Punkt.
- App Inventor 2 - Beispiel "Where is my car"
- Beispiel für eine korrigierte App für deutsche Smartphones
Referenzen, weiterführende Literatur und Ansprechpartner
- App Inventor Referenz der vorhandenen Komponenten, Blöcke und Konzepte
- www.appinventorblocks.com - Umfassende Beispiele und Tutorials
- theAIRepository.info - Beispiele und Tutorials
- AppToMarket - Software zur Konvertierung eine App Inventor Programms zum Einstellen in den Android-Market
- Beispielsammlung: app-inventor-for-android-cs0projects
- App Inventor - Klon zur Offline - Nutzung ohne Google Account
- App Inventor weitere Offline-Version ai2u - Nutzung ohne Google Account
| Empfohlen für | Sek. I +, Sek. II + und Hochschule + |
| Entwickelt von | Google + und MIT Boston + |
| Erscheinungsjahr | 2010 + |
| Lizenzkosten | kostenfrei + |
| Plattformen | Browser + |
| Sprache | Englisch + |













