App Inventor
Aus Informatiktools
R (Diskussion | Beiträge) |
R (Diskussion | Beiträge) |
||
| Zeile 7: | Zeile 7: | ||
|Sprachen = Englisch | |Sprachen = Englisch | ||
|Erscheinungsjahr = 2010 | |Erscheinungsjahr = 2010 | ||
| - | |Entwickler = Google | + | |Entwickler = Google, MIT Boston |
|AktuelleVersion = | |AktuelleVersion = | ||
|Einfluesse = [[Scratch]], [[StarLogo_TNG]] | |Einfluesse = [[Scratch]], [[StarLogo_TNG]] | ||
| Zeile 15: | Zeile 15: | ||
|Lizenzkosten = kostenfrei | |Lizenzkosten = kostenfrei | ||
|Bemerkungen = Google-Konto zur Nutzung notwendig! | |Bemerkungen = Google-Konto zur Nutzung notwendig! | ||
| - | |Website = [http:// | + | |Website = [http://http://appinventor.mit.edu/ http://appinventor.mit.edu/] |
}} | }} | ||
App Inventor ist eine graphische Softwareentwicklungsumgebung für Android-Anwendungen. Ähnlich wie in [[Scratch]] oder [[Alice]] ist es bei App Inventor nicht möglich, Syntaxfehler zu machen. Programmierte Anwendungen können einfach auf ein angeschlossenes Android-Smartphone oder Android-Tablet übertragen werden oder in einem im Paket inkludierten Emulator ausgeführt werden. | App Inventor ist eine graphische Softwareentwicklungsumgebung für Android-Anwendungen. Ähnlich wie in [[Scratch]] oder [[Alice]] ist es bei App Inventor nicht möglich, Syntaxfehler zu machen. Programmierte Anwendungen können einfach auf ein angeschlossenes Android-Smartphone oder Android-Tablet übertragen werden oder in einem im Paket inkludierten Emulator ausgeführt werden. | ||
| + | Der Zugriff auf App Inventor wurde mit Beendung von Google Labs Ende 2011 eingestellt<ref>http://appinventorblog.com/2011/08/09/app-inventor-discontinued-the-good-the-bad-and-the-ugly/</ref>. Im Weiteren wurden allerdings die zugrunde liegenden Dateien unter Open Source Lizenz veröffentlicht sowie die Überführung zum [http://mitmobilelearning.org/ MIT Center for Mobile Learning] unterstützt. Seit März 2012 ist App Inventor dort wieder öffentlich zugänglich. | ||
| + | |||
| + | <br> | ||
== Ziele und Besonderheiten == | == Ziele und Besonderheiten == | ||
Mit App Inventor ist es auch ohne umfangreiche Programmierkenntnisse möglich, einfach Applikationen für Android OS zu entwickeln. | Mit App Inventor ist es auch ohne umfangreiche Programmierkenntnisse möglich, einfach Applikationen für Android OS zu entwickeln. | ||
Insbesondere die Einbindung von typischen Smartphone-Anwendungen (GPS, Maps, Kamera etc.) wird durch einfache Bausteine unterstützt. | Insbesondere die Einbindung von typischen Smartphone-Anwendungen (GPS, Maps, Kamera etc.) wird durch einfache Bausteine unterstützt. | ||
| + | |||
| + | Wie [[Scratch]] wird mit AppInventor objektbasiert programmiert (Objekte in App-Inventor: “Components”). | ||
| + | Scratch-Objekte und App Inventor-Komponenten der Animation-Palette haben u.a. folgende Attribute (Erläuterungen jeweils für App Inventor): | ||
| + | * Position (X, Y, Z (nur App-Inventor: Ebene)) | ||
| + | * (Blick/Bewegungs)-Richtung (Heading) | ||
| + | * Größe (Width/Heigth – Bild skaliert nicht?!) | ||
| + | * Kostüm (Picture) | ||
| + | * Weitere Attribute im Blocks Editor. | ||
| + | |||
| + | Die Attributwerte können jeweils in der GUI oder dynamisch per Programmierbaustein verändert werden. | ||
| + | App Inventor (und Scratch) sind eventbasierte Programmiersprachen. | ||
| + | Beispiele für Events: | ||
| + | * screen.Initilize, | ||
| + | * hund.Touched, | ||
| + | * hase.Dragged, | ||
| + | * kugel.CollidedWith | ||
| + | * Weitere Events im Blocks Editor. | ||
| + | |||
| + | Deklariert werden können | ||
| + | * Variablen (typfrei), | ||
| + | * Prozeduren (mit und ohne Rückgabewert), | ||
| + | * Listen | ||
== Einfaches Beispiel / Screenshot == | == Einfaches Beispiel / Screenshot == | ||
| Zeile 36: | Zeile 61: | ||
== Technische Voraussetzungen und Hinweise == | == Technische Voraussetzungen und Hinweise == | ||
| - | + | Die Nutzung von App Inventor erfolgt mit 3 Fenstern: Browser (Chrome empfohlen!), Blocks Editor (Java-Applet, welches sich aus dem Browser starten lässt), Emulator (lässt sich aus dem Blocks Editor starten) | |
| - | + | Zur Verwendung von App Inventor muss die App Inventor Software (welche auch den Emulator enthält) installiert sein. Zusätzlich wird Java benötigt. | |
| - | + | ||
| + | === Installation === | ||
| + | Die App Inventor Software kann hier geladen werden: | ||
| + | http://beta.appinventor.mit.edu/learn/setup/index.html | ||
| + | Nach dem Einloggen öffnet sich direkt das letzte verwendete Projekt. Programmiert wird im "Blocks Editor", einem Java-App. Öffnen Sie diesen mit "Open the Blocks Editor". Nun sollte AppInventorForAndroidCodeblocks.jnlp heruntergeladen werden, welches Sie nun ausführen. Im Blockseditor sollten Sie unter "My Blocks" die im "Viewer" verwendeten Komponenten finden. Wenn Sie kein Smartphone angeschlossen und eingerichtet haben, verwenden Sie den Emulator (--> "New emulator"). Nach einigem Warten ist dieser gestartet (Bildschirm mit Maus entsperren!) und kann nun mit "Connect to Device..." verbunden werden. Soll statt des Emulators ein angeschlossenes Android-Gerät verwendet werden, kann dieses unter "Connect to Device..." ausgewählt werden. | ||
| + | |||
| + | === Tipps zur Arbeit mit App Inventor === | ||
| + | * Cut & Paste: Strg-C / Strg-V | ||
| + | * Bausteine erhält man auch durch Tippen im Blocks Editor | ||
| + | * Bausteine erhält man auch über Farb-Menü (klick auf Arbeitsfläche) | ||
| + | * „Watch“ zeigt die aktuelle Variablenbelegung | ||
| + | * Alle Bilder müssen einzeln hochgeladen werden (Tipp: Im Unterricht Projekt mit Mediadaten vorgeben) | ||
| + | * Speichert immer automatisch – Aber: Sicherheitskopien machen und runterladen! | ||
| + | |||
== Schulischer Einsatz == | == Schulischer Einsatz == | ||
| + | Folgende Themen eignen sich für den Unterricht: | ||
| + | |||
| + | Programmieren einfacher Apps mit App Inventor: | ||
| + | * Animationen | ||
| + | * Sound, Vibration | ||
| + | * Clock/Timer | ||
| + | * Variablen | ||
| + | * Listen | ||
| + | * „Any“-Blocks | ||
| + | * Datenbanken | ||
| + | * Spracherkennung und -ausgabe | ||
| + | * Sensoren | ||
| + | * Webzugriff und Activity Starter | ||
| + | |||
=== Korresponierende Inhalts-/Prozessbereiche === | === Korresponierende Inhalts-/Prozessbereiche === | ||
<!-- <Einordnung in die Bildungsstandards Informatik> --> | <!-- <Einordnung in die Bildungsstandards Informatik> --> | ||
| Zeile 63: | Zeile 115: | ||
== Einschätzung/ Kritik == | == Einschätzung/ Kritik == | ||
| - | + | App Inventor bietet eine gute erste Möglichkeit, ohne detaillierte Programmierkenntnisse, Apps für Android Smartphones und Tablets zu entwickeln. Dabei kommt der Arbeit mit App Inventor zu gute, dass keine Syntaxfehler gemacht werden können und Änderungen am Programm in Echtzeit auf dem Emulator oder angeschlossenen Gerät gesehen werden können. | |
| - | + | Für Schüler und Studenten ist die einfache Einbindung typischer Smartphonekomponenten und -sensoren sehr motivierend. | |
| - | + | Einschränkungen ergeben sich aus dem, im Vergleich zu Scratch, nicht ganz intuitiven User Interface sowie dem fehlen der Möglichkeit, Klassen zu programmieren. | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
== Unterrichtsmaterialien und -beispiele == | == Unterrichtsmaterialien und -beispiele == | ||
| Zeile 92: | Zeile 139: | ||
* [http://amerkashi.wordpress.com/ AppToMarket - Software zur Konvertierung eine App Inventor Programms zum Einstellen in den Android-Market] | * [http://amerkashi.wordpress.com/ AppToMarket - Software zur Konvertierung eine App Inventor Programms zum Einstellen in den Android-Market] | ||
* [http://code.google.com/p/app-inventor-for-android-cs0projects/downloads/list Beispielsammlung: app-inventor-for-android-cs0projects] | * [http://code.google.com/p/app-inventor-for-android-cs0projects/downloads/list Beispielsammlung: app-inventor-for-android-cs0projects] | ||
| + | |||
| + | <references/> | ||
== Kommentare == | == Kommentare == | ||
Version vom 2. März 2012, 12:22 Uhr
| App Inventor | |
|---|---|

| |
| Kurzüberblick | |
| Kurzbeschreibung: | Programmierumgebung für Apps für Android-Smartphones und -Tablets |
| Schlagwörter: | Syntaxfehlerfrei, Android, Google, Smartphones, Handy |
| Altersgruppen: | Sek. I, Sek. II, Hochschule |
| Sprachen: | Englisch |
| Erscheinungsjahr: | 2010 |
| Entwickler: | Google, MIT Boston |
| Einflüsse: | Scratch, StarLogo_TNG |
| Plattform: | Browser |
| Lizenzkosten (Privat/Bildungseinrichtungen): | kostenfrei |
| Bemerkungen: | Google-Konto zur Nutzung notwendig! |
| http://appinventor.mit.edu/ | |
|
Aktuelle Nutzerwertung: 90/100 (1 votes)
| |
App Inventor ist eine graphische Softwareentwicklungsumgebung für Android-Anwendungen. Ähnlich wie in Scratch oder Alice ist es bei App Inventor nicht möglich, Syntaxfehler zu machen. Programmierte Anwendungen können einfach auf ein angeschlossenes Android-Smartphone oder Android-Tablet übertragen werden oder in einem im Paket inkludierten Emulator ausgeführt werden.
Der Zugriff auf App Inventor wurde mit Beendung von Google Labs Ende 2011 eingestellt[1]. Im Weiteren wurden allerdings die zugrunde liegenden Dateien unter Open Source Lizenz veröffentlicht sowie die Überführung zum MIT Center for Mobile Learning unterstützt. Seit März 2012 ist App Inventor dort wieder öffentlich zugänglich.
Inhaltsverzeichnis |
Ziele und Besonderheiten
Mit App Inventor ist es auch ohne umfangreiche Programmierkenntnisse möglich, einfach Applikationen für Android OS zu entwickeln. Insbesondere die Einbindung von typischen Smartphone-Anwendungen (GPS, Maps, Kamera etc.) wird durch einfache Bausteine unterstützt.
Wie Scratch wird mit AppInventor objektbasiert programmiert (Objekte in App-Inventor: “Components”). Scratch-Objekte und App Inventor-Komponenten der Animation-Palette haben u.a. folgende Attribute (Erläuterungen jeweils für App Inventor):
- Position (X, Y, Z (nur App-Inventor: Ebene))
- (Blick/Bewegungs)-Richtung (Heading)
- Größe (Width/Heigth – Bild skaliert nicht?!)
- Kostüm (Picture)
- Weitere Attribute im Blocks Editor.
Die Attributwerte können jeweils in der GUI oder dynamisch per Programmierbaustein verändert werden. App Inventor (und Scratch) sind eventbasierte Programmiersprachen. Beispiele für Events:
- screen.Initilize,
- hund.Touched,
- hase.Dragged,
- kugel.CollidedWith
- Weitere Events im Blocks Editor.
Deklariert werden können
- Variablen (typfrei),
- Prozeduren (mit und ohne Rückgabewert),
- Listen
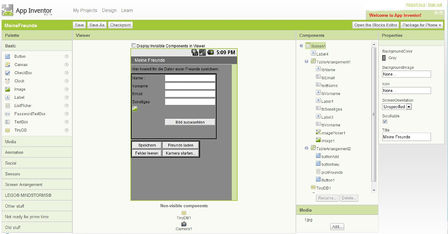
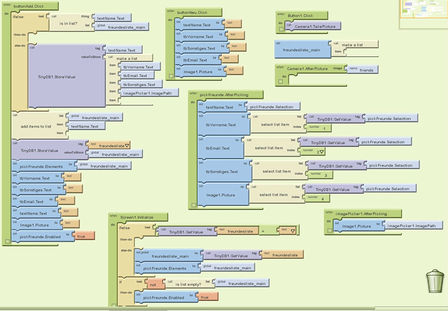
Einfaches Beispiel / Screenshot

Browseroberfläche APP Inventor Designer mit Anordnung der Komponenten auf dem Display.

Programmierung in App Inventor im Blocks Editor.
Technische Voraussetzungen und Hinweise
Die Nutzung von App Inventor erfolgt mit 3 Fenstern: Browser (Chrome empfohlen!), Blocks Editor (Java-Applet, welches sich aus dem Browser starten lässt), Emulator (lässt sich aus dem Blocks Editor starten) Zur Verwendung von App Inventor muss die App Inventor Software (welche auch den Emulator enthält) installiert sein. Zusätzlich wird Java benötigt.
Installation
Die App Inventor Software kann hier geladen werden: http://beta.appinventor.mit.edu/learn/setup/index.html Nach dem Einloggen öffnet sich direkt das letzte verwendete Projekt. Programmiert wird im "Blocks Editor", einem Java-App. Öffnen Sie diesen mit "Open the Blocks Editor". Nun sollte AppInventorForAndroidCodeblocks.jnlp heruntergeladen werden, welches Sie nun ausführen. Im Blockseditor sollten Sie unter "My Blocks" die im "Viewer" verwendeten Komponenten finden. Wenn Sie kein Smartphone angeschlossen und eingerichtet haben, verwenden Sie den Emulator (--> "New emulator"). Nach einigem Warten ist dieser gestartet (Bildschirm mit Maus entsperren!) und kann nun mit "Connect to Device..." verbunden werden. Soll statt des Emulators ein angeschlossenes Android-Gerät verwendet werden, kann dieses unter "Connect to Device..." ausgewählt werden.
Tipps zur Arbeit mit App Inventor
- Cut & Paste: Strg-C / Strg-V
- Bausteine erhält man auch durch Tippen im Blocks Editor
- Bausteine erhält man auch über Farb-Menü (klick auf Arbeitsfläche)
- „Watch“ zeigt die aktuelle Variablenbelegung
- Alle Bilder müssen einzeln hochgeladen werden (Tipp: Im Unterricht Projekt mit Mediadaten vorgeben)
- Speichert immer automatisch – Aber: Sicherheitskopien machen und runterladen!
Schulischer Einsatz
Folgende Themen eignen sich für den Unterricht:
Programmieren einfacher Apps mit App Inventor:
- Animationen
- Sound, Vibration
- Clock/Timer
- Variablen
- Listen
- „Any“-Blocks
- Datenbanken
- Spracherkennung und -ausgabe
- Sensoren
- Webzugriff und Activity Starter
Korresponierende Inhalts-/Prozessbereiche
Inhaltsbereiche:
- Algorithmen
- Information und Daten
- Informationssysteme
Prozessbereiche:
- Modellieren und Implementieren
Inhalte und Themen
Ideen zum Unterrichtseinsatz
Einsatz in weiteren Fächern
Einschätzung/ Kritik
App Inventor bietet eine gute erste Möglichkeit, ohne detaillierte Programmierkenntnisse, Apps für Android Smartphones und Tablets zu entwickeln. Dabei kommt der Arbeit mit App Inventor zu gute, dass keine Syntaxfehler gemacht werden können und Änderungen am Programm in Echtzeit auf dem Emulator oder angeschlossenen Gerät gesehen werden können. Für Schüler und Studenten ist die einfache Einbindung typischer Smartphonekomponenten und -sensoren sehr motivierend. Einschränkungen ergeben sich aus dem, im Vergleich zu Scratch, nicht ganz intuitiven User Interface sowie dem fehlen der Möglichkeit, Klassen zu programmieren.
Unterrichtsmaterialien und -beispiele
Referenzen, weiterführende Literatur und Ansprechpartner
- App Inventor Referenz der vorhandenen Komponenten, Blöcke und Konzepte
- www.appinventorblocks.com - Umfassende Beispiele und Tutorials
- theAIRepository.info - Beispiele und Tutorials
- AppToMarket - Software zur Konvertierung eine App Inventor Programms zum Einstellen in den Android-Market
- Beispielsammlung: app-inventor-for-android-cs0projects
Kommentare
<comments />
| Empfohlen für | Sek. I +, Sek. II + und Hochschule + |
| Entwickelt von | Google + und MIT Boston + |
| Erscheinungsjahr | 2010 + |
| Lizenzkosten | kostenfrei + |
| Plattformen | Browser + |
| Sprache | Englisch + |













